O uso do grid é estabelecido como funcionalidade básica para a distribuição dos elementos na tela e equilíbrio visual. O grid system adotado para front-end é o framework CSS Zurb Foundation (v. 6.8.1). O CSS XY Grid é responsivo e usa o recurso Flexbox css. Para todas as viewports, é permitido 12 células individuais + combinações.
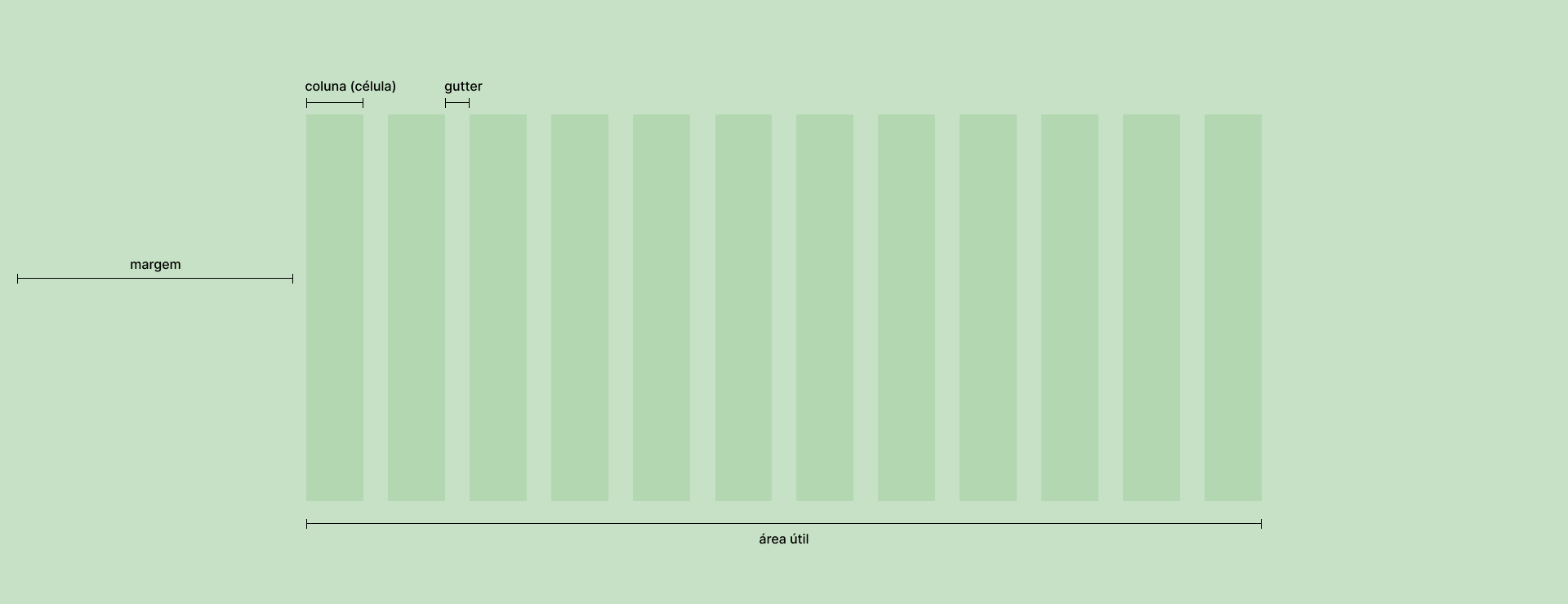
Um sistema de grid responsivo é uma abordagem de design que permite organizar os elementos da página em uma dinâmica lógica ao mesmo tempo em que o layout se ajuste dinamicamente às diferentes resoluções de tela dos dispositivos em que é visualizado. O grid é composto por três principais elementos: margens laterais, colunas e gutters.

Margem
As margens laterais são o espaço em branco nas extremidades da página, definindo os limites laterais do conteúdo para equilíbrio visual. Em termos de front-end, correspondem aos paddings esquerdo e direito da viewport, somados aos paddings da primeira e última célula da coluna. Essas margens criam o espaço branco necessário para uma visualização equilibrada da página.
Coluna
As colunas dividem a página em 12 seções horizontais, correspondendo ao espaço do layout. Cada coluna é uma fração da largura total da página, permitindo uma distribuição flexível do conteúdo. O grid system suporta até 12 células individuais ou combinações. Essa flexibilidade é mantida em todas as visualizações, embora uma única coluna não seja ideal para dispositivos móveis.
Gutter
Os gutters são os espaços em branco entre as colunas, separando visualmente o conteúdo. Eles evitam que o layout pareça apertado, melhorando a legibilidade e a estética. São essenciais para a responsividade, permitindo que as colunas se ajustem fluidamente em diferentes tamanhos de tela. No front-end, os gutters correspondem à soma dos paddings laterais de cada célula.
O framework utiliza três tipos de grid para todas as viewports.
Primary: Colunas centralizadas com margens e paddings laterais. Fluid: As colunas ocupam toda a largura do contêiner removendo as margens mas preservando os paddings laterais. Full: As colunas preenchem toda a largura da tela, sem espaços laterais.

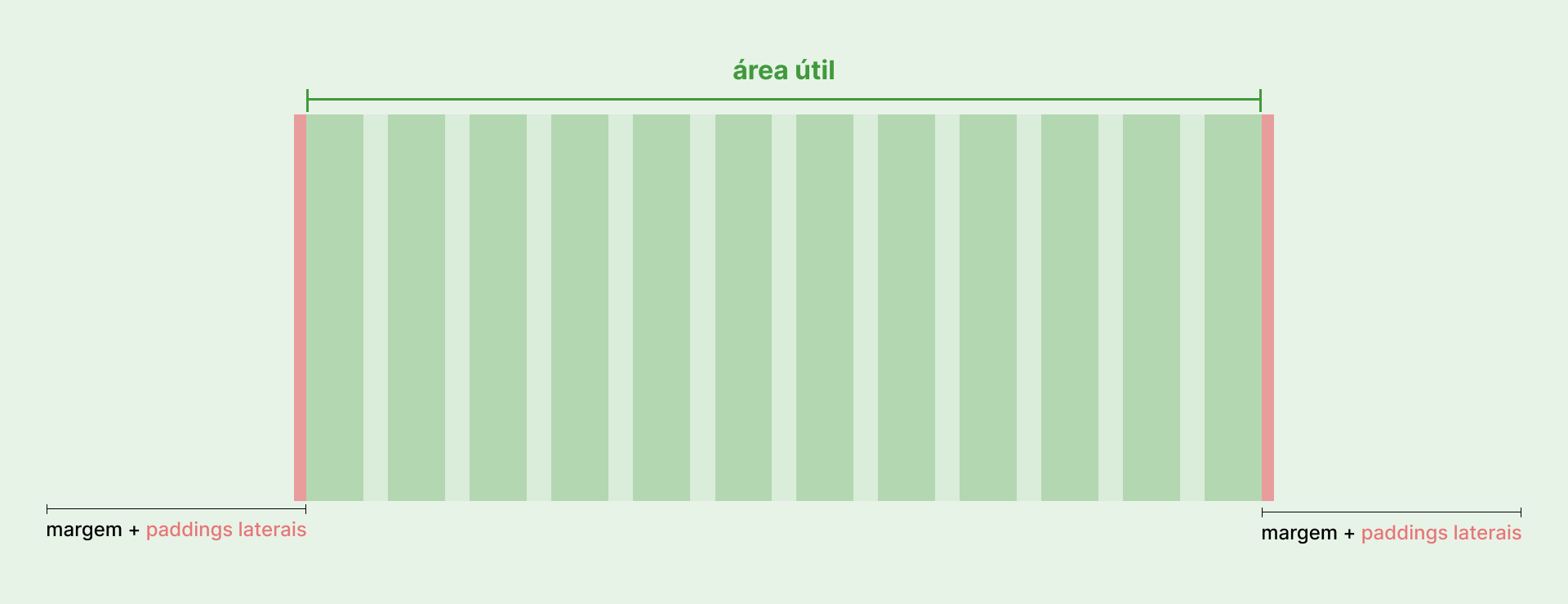
grid primary
margens laterais + paddings lateraisO grid primary preserva as margens da página e os paddings externos das últimas células do grid. O conteúdo da página fica centralizado totalizando aproximadamente 60% de toda viewport.

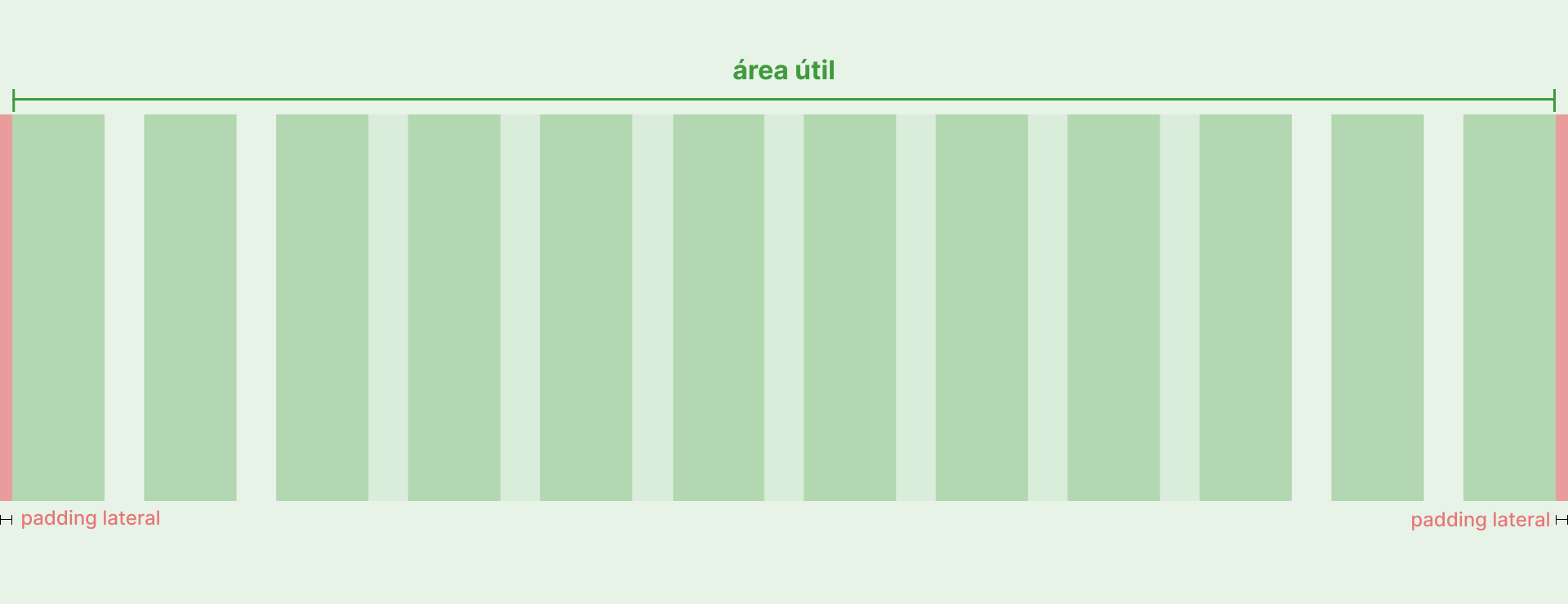
grid fluid
apenas paddings lateraisO grid fluid preserva apenas os paddings externos das últimas células do grid. O conteúdo da página fica centralizado totalizando aproximadamente 90% de toda viewport.

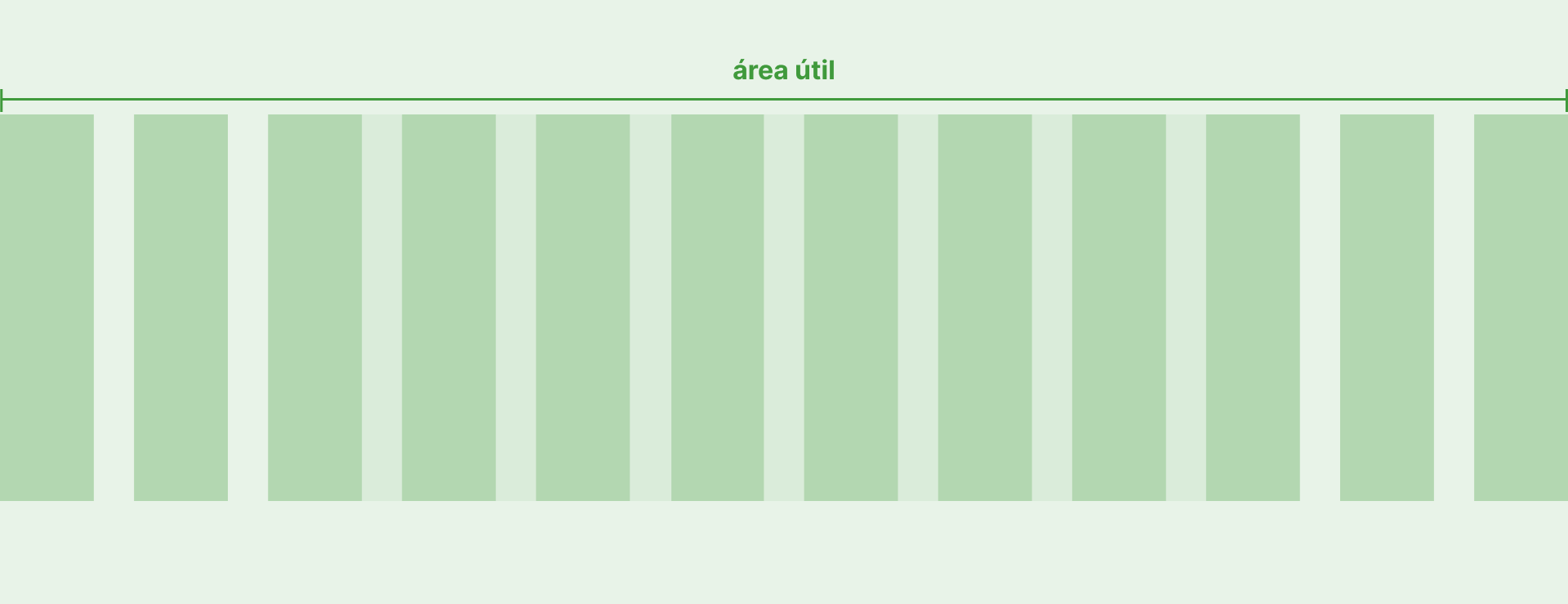
grid full
sem margens e sem paddings lateraisO grid full remove as margens e os paddings externos das últimas células do grid. O conteúdo da página fica centralizado totalizando 100% de toda viewport.
O framework possui três classificações para tamanhos de telas: small (mobile), medium (tablet) e large (desktop). Cada breakpoint considera um valor máximo específico de viewport; esses valores na documentação do framework utiliza a unidade em para as dimensões mas para esse design system consideraremos pixels (px) para facilitar a conversão.
| Breakpoint | Largura Mínima (px) | Largura Mínima (em) | Descrição |
|---|---|---|---|
| small | 0px | 0em | Para telas pequenas, como smartphones. |
| medium | 640px | 40em | Para telas de tamanho médio, como tablets. |
| large | 1024px | 64em | Para telas grandes, como laptops e desktops. |
| xlarge* | 1200px | 75em | Laptops e desktops com maior resolução. |
| xxlarge* | 1440px | 90em | Laptops e desktops com maior resolução. |
*os breakpoints "xlarge" e "xxlarge" estão descritos na tabela como valores semânticos. A sintaxe large já compreende qualquer valor acima de 1024px (64em) no framework.
container min-max-widths (media queries):
/* Small only */
@media screen and (max-width: 39.9375em) {}
/* Medium and up */
@media screen and (min-width: 40em) {}
/* Medium only */
@media screen and (min-width: 40em) and (max-width: 63.9375em) {}
/* Large and up */
@media screen and (min-width: 64em) {}
/* Large only */
@media screen and (min-width: 64em) and (max-width: 74.9375em) {}
O grid é aninhado dentro de um div wrapper .container-grid e dentro desse wrapper outra div de classe .grid-x grid-margin-x é inserida para orientar o eixo espacial do grid (nesse caso o eixo x).
Dentro dessa div você pode adicionar colunas usando classes como .small-X, .medium-X, .large-X, onde "X" é o número de colunas que a célula ocupará em diferentes tamanhos de tela. Por exemplo, .small-12 significa que a célula ocupará 12 das 12 colunas disponíveis. .large-8 ocupará 8 colunas na viewport desktop (large).
Importante: o framework permite usar apenas a sintaxe .small para todas as viewports. Isso significa que se a classe "small" for a única classe declarada, a mesma estrutura será repitida para as viewports medium e large.
<div class="grid-container">
<div class="grid-x grid-margin-x">
<div class="small-12 medium-12 large-12 cell">
<!--conteúdo ocupará 12 colunas em todas as viewports-->
</div>
<div class="small-12 medium-6 large-4 cell">
<!--conteúdo ocupará 12 colunas no mobile, 6 colunas no tablet e 4 colunas no desktop-->
</div>
</div>
</div>
A aplicação do grid e as células no espaço disponível podem ser representados em porcentagem para uma visão conceitual do sistema. No exemplo abaixo cada célula representa uma porção do total (12 colunas).
100%
50%
50%
33,33%
33,33%
33,33%
25%
25%
25%
25%
16,6%
16,6%
16,6%
16,6%
16,6%
16,6%
8,33%
8,33%
8,33%
8,33%
8,33%
8,33%
8,33%
8,33%
8,33%
8,33%
8,33%
8,33%
Abaixo um exemplo da responsividade do framework com combinações aleatórias. Para visualizar o grid se modificando dinamicamente, basta redimensionar a janela do navegador ou inspecionar a página simulando outras viewports. A mecânica do framework é ir empilhando as células conforme a viewport vai diminuindo: a célula da esquerda vai para cima e a célula da direita vai para baixo (é possível modificar essa ordem com declarações css).
12 colunas small
12 colunas medium
12 colunas large
12 colunas small
12 colunas medium
6 colunas large
12 colunas small
12 colunas medium
6 colunas large
6 colunas small
6 colunas medium
8 colunas large
6 colunas small
6 colunas medium
4 colunas large
4 colunas small
6 colunas medium
3 colunas large
8 colunas small
6 colunas medium
9 colunas large
6 colunas small
6 colunas medium
2 colunas large
2 col sml
6 colunas medium
5 colunas large
4 colunas small
6 colunas medium
5 colunas large
8 colunas small
6 colunas medium
1 col lg
4 colunas small
6 colunas medium
3 colunas large
2 col sml
6 colunas medium
2 colunas large
8 col sml
6 colunas medium
3 colunas large
2 col sml
6 colunas medium
3 colunas large
12 colunas small
12 colunas medium
5 colunas large
12 colunas small
12 colunas medium
7 colunas large
Apesar de não ser o propósito do grid, é possível manter a mesma estrutura nos diferentes breakpoints. Esse processo é meramente para demonstração da amplitude de fidelização do sistema. O grid abaixo é apresentado em divisores de 12 e não se modificará às viewports.
small-12
medium-12
large-12
small-6
medium-6
large-6
small-6
medium-6
large-6
small-4
medium-4
large-4
small-4
medium-4
large-4
small-4
medium-4
large-4
small-3
medium-3
large-3
small-3
medium-3
large-3
small-3
medium-3
large-3
small-3
medium-3
large-3
sm2
md2
large-2
sm2
md2
large-2
sm2
md2
large-2
sm2
md2
large-2
sm2
md2
large-2
sm2
md2
large-2
1
1
lg1
1
1
lg1
1
1
lg1
1
1
lg1
1
1
lg1
1
1
lg1
1
1
lg1
1
1
lg1
1
1
lg1
1
1
lg1
1
1
lg1
1
1
lg1
Para remover o espaço entre colunas e juntar as sessões, pode-se usar o colapso de células. Essa propriedade faz com que os paddings das células sejam removidas fazendo com que as colunas enconstem uma nas outras. Para adicionar essa função aplique a classe .[size]-margin-collapse ao grid-x.
<div class="grid-container">
<div class="grid-x grid-margin-x small-margin-collapse">
<div class="small-4 medium-4 large-4 cell"><!--conteúdo--></div>
<div class="small-4 medium-4 large-4 cell"><!--conteúdo--></div>
<div class="small-4 medium-4 large-4 cell"><!--conteúdo--></div>
</div>
</div>
Para deslocar uma coluna horizontalmente, criando espaços vazios entre as colunas adjacentes, use a propriedade .offset. Por exemplo, digamos que você tenha uma grade de 12 colunas e queira que um elemento comece algumas colunas à direita. Você pode aplicar uma classe de "offset" ao elemento para empurrá-lo para a direita, criando o espaço desejado. Lembrando que o espaço em branco será contado no total do grid. No exemplo abaixo, a propriedade será aplicada apenas para a viewport large.
<div class="grid-container">
<div class="grid-x grid-margin-x small-margin-collapse">
<div class="small-6 large-3 cell large-offset-1"><!--conteúdo--></div>
<div class="small-6 large-3 cell large-offset-3"><!--conteúdo--></div>
</div>
</div>
Quando você define um elemento da grade com a classe "cell" e especifica auto como seu tamanho de coluna, o tamanho desse item será ajustado automaticamente para se adequar ao conteúdo dentro dele, ou seja, não há declaração de colunas mas a classe .auto é aplicada e a célula ocupará o espaço restante, ou se houver mais de uma célula com a classe .auto, essas células irão se dividir igualmente para ocupar toda a linha.
<div class="grid-container">
<div class="grid-x grid-margin-x">
<div class="small-auto medium-auto large-auto cell"><!--conteúdo--></div>
<div class="small-auto medium-auto large-auto cell"><!--conteúdo--></div>
<div class="small-auto medium-auto large-auto cell"><!--conteúdo--></div>
<div class="small-auto medium-auto large-auto cell"><!--conteúdo--></div>
<div class="small-auto medium-auto large-auto cell"><!--conteúdo--></div>
</div>
</div>
Para que uma célula ocupe apenas o conteúdo dentro dela (independente do montante do conteúdo), adicione a classe .shrink. Isso fará com que a largura total da célula "encolha" e se adapte ao tamanho do conteúdo dentro dela.
<div class="grid-container">
<div class="grid-x grid-margin-x">
<div class="small-shrink medium-shrink large-shrink cell"><!--conteúdo--></div>
<div class="small-auto medium-auto large-auto cell"><!--conteúdo--></div>
</div>
</div>
É possível modificar a dinâmica vertical dos blocos de colunas em relação ao outro. Dois ou mais blocos de coluna podem se alinhar ao topo utilizando a classe .align-top, alinhar ao centro com .align-middle e alinhar à base com a classe .align-bottom. A classe de alinhamento é injetada na div grid-x e o framework aplica automaticamente a classe ao bloco necessário.
<div class="grid-container">
<div class="grid-x grid-margin-x [align-top] [align-middle] [align-bottom] ">
<div class="small-6 cell"><!--conteúdo--></div>
<div class="small-6 cell"><!--conteúdo--></div>
</div>
</div>
Naturalmente as colunas seguem a ordem esquerda para direita. Ao se empilharem em viewports menores, a sequencia é que a coluna da esquerda fique para cima e a da direita vai para baixo. Porém em todas as viewports é possível manipular a ordem sequencial das células utilizando o recurso flexbox order.
<div class="grid-container">
<div class="grid-x grid-margin-x">
<div class="small-6 small-order-2 medium-order-1 cell"><!--conteúdo--></div>
<div class="small-6 small-order-1 medium-order-2 cell"><!--conteúdo--></div>
</div>
</div>