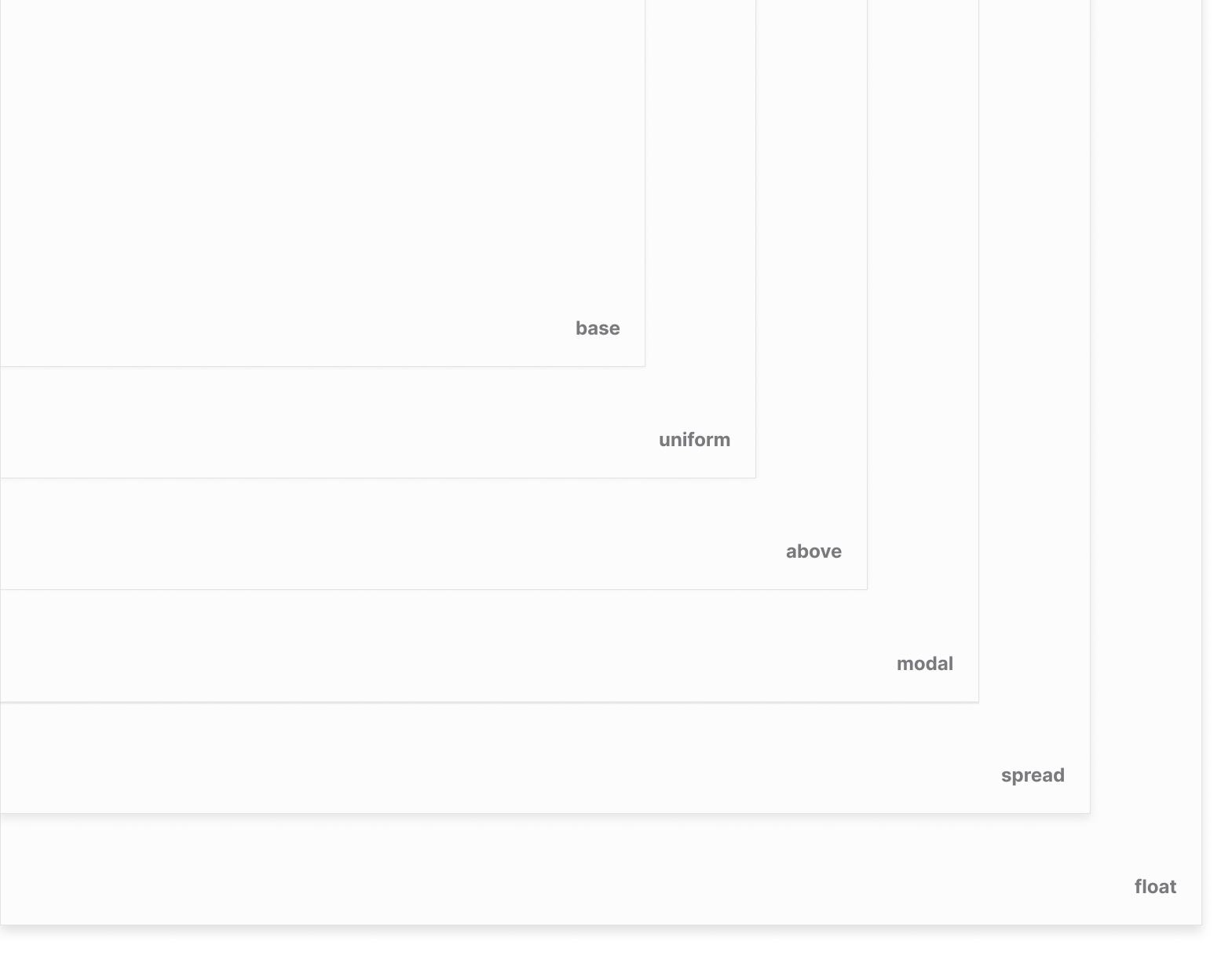
A elevação no design system refere-se ao uso de sombras (drop-shadows) para criar uma hierarquia visual e simular a aparência de profundidade em uma interface de usuário. Este conceito ajuda a diferenciar elementos e transmitir sua importância relativa ou interatividade.
Figma: x:0 y:1, blur: 5, spread: 0, #000205, opacity: 6%
CSS: box-shadow: 0px 1px 5px 0px rgba(0, 2, 5, 0.06);
token: --elevation-base
Figma: x:0, y:0, blur: 8, spread: 0, #000205, opacity: 6%
CSS: box-shadow: 0px 0px 8px 0px rgba(0, 2, 5, 0.06);
token: --elevation-uniform
Figma: x:0, y:-1, blur: 5, spread: 0, #000205, opacity: 6%
CSS: box-shadow: 0px -1px 5px 0px rgba(0, 2, 5, 0.06);
token: --elevation-above
Figma: x:-1, y:1, blur: 1.4, spread: 1, #000205, opacity: 8%
CSS: box-shadow: 0 1px rgba(0, 0, 0, .02), 0 1px 8px rgba(0, 0, 0, .06), 0 1px 2px rgba(0, 0, 0, .2);
token: --elevation-modal
Figma: x:0 y:6, blur:12, spread:0, #000205, opacity: 8%
CSS: box-shadow: 0px 6px 12px 0px rgba(0, 2, 5, 0.08);
token: --elevation-spread
Figma: x:0, y:8, blur: 16, spread: 0, #000205, opacity: 12%
CSS: box-shadow: 0px 8px 16px 0px rgba(0, 2, 5, 0.12);
token: --elevation-float